ViaVR: Entwicklung eines Video-CMS für ein VR-Startup
ViaVR ist ein Startup-Unternehmen, das VR-Lösungen wie VR-Brillen für Unternehmen vermietet. Die wichtigsten Geschäftspartner stellen Hotels dar, welche die VR-Headsets in die Zimmer legen, wo die Gäste sie für eine bestimmte Zeit mieten können.
ViaVR hatte bereits damit begonnen, die Vorteile der virtuellen Realität im Gastgewerbe zu nutzen. Um seine Dienstleistung weiter auszubauen, brauchte das Unternehmen Hilfe bei der Entwicklung einer besseren Video-CMS-Software sowie Tools für die Verwaltung von VR-Geräten.
Wie funktioniert’s?
Obwohl es viele verschiedene Geschäftsanwendungen für virtuelle Realität gibt, konzentriert sich ViaVR auf das Gastgewerbe. Zunächst werden in den Zimmern der Partnerhotels des Dienstes Pico G2 4k VR-Headsets bereitgestellt. Nach dem Einschalten des Headsets sieht der Benutzer verschiedene Bereiche mit Filmen, Spielen, 18+ Inhalten und Informationen über das Hotel und die verfügbaren Restaurants, einschließlich virtueller Hoteltouren. Alle Unterhaltungsinhalte sind kostenpflichtig, und der Nutzer kann für eine bestimmte Zeitspanne Zugang erwerben, während der er frei zwischen den Bereichen wechseln kann.
Die Aufgabe
Der Kunde benötigte ein neues Backend, ein Virtual Reality Content Management System (VR-CMS) und Tools zur Verwaltung von VR-Inhalten sowie ein funktionierendes Frontend und Design. Zuvor arbeitete das Produkt mit einer anderen Version des Backends, die viele Wünsche offen ließ, so dass wir die neue Plattform praktisch von Grund auf neu entwickelten.
Die Hauptaufgabe bestand darin, ein Backend und zwei Systeme zur Verwaltung von Videoinhalten zu entwickeln: eines für die allgemeine Verwaltung von Headsets und eines für die Nutzung von VR in Partnerhotels, wobei das zweite System begrenzte Funktionalität haben sollte.
Der größte Nachteil der vorherigen Version der VR Content Management Plattform war die schlecht konfigurierte Abrechnung. Das vorherige Admin-Panel hat kommerzielle Indikatoren nicht immer korrekt wiedergegeben, so dass die wichtigste Aufgabe für die neue Version korrekte und akkurate finanzielle Berechnungen war.
Die Aufgaben für das Front-End- und das Design-Team betrafen in erster Linie die Landing Page für die Bezahlung des Dienstes. Aus technischer Sicht war es notwendig, mehrere Zahlungsoptionen und deren hochqualitative Verarbeitung vorzusehen. Aus gestalterischer Sicht war es wichtig, eine verständliche, verkaufsorientierte Landing Page zu erstellen. Der Besuch der Seite ist die einzige Möglichkeit, das Headset zu benutzen. Der Benutzer kann die Seite entweder durch Scannen des QR-Codes oder durch den Erhalt eines Links in einer Nachricht erreichen.
Die Lösung: Monolithic-Backend mit Microservices
Das Team aus Evrone-Entwicklern und ViaVRs eigenen Spezialisten entwickelte ein Backend mit Python 3.8, PostgreSQL, SQLAlchemy und dem Falcon Web Framework. Im Vergleich zum beliebten Django beispielsweise erwies sich Falcon als bequemer für Nicht-Standardlösungen. Dabei handelt es sich um ein reines Framework, das sich unabhängig von der Arbeit mit der Datenbank und der Benutzerautorisierung ergänzen lässt.
Das Projekt umfasst drei Hauptdienste: eine Software zur Verwaltung von Videoinhalten, ein Mini-CMS für B2B-Kunden (Hotels) und ein Backend für die VR-Headsets selbst.
Um den geschäftlichen Anforderungen des Kunden gerecht zu werden, wurden dem Mini-CMS für Hotels mehrere Bildschirme mit Analysefunktionen hinzugefügt, die es ermöglichen, die Aktivitäten und Vorlieben der Benutzer aufzuzeichnen. Dies bietet einen klaren Wettbewerbsvorteil, da die Kunden aktuelle und zuverlässige Informationen direkt in der Schnittstelle erhalten, ohne Zeit mit der Anforderung von Statistiken zu verschwenden.
Zusätzlich zu den drei Haupservices gab es zwei kleinere, in der Entwicklung befindliche Teilprojekte. Das erste bietet die Möglichkeit, Headsets im Cluster-Modus zu steuern, d. h. den gleichen Inhalt auf mehreren Geräten synchron zu starten. Das zweite ist eine Plattform für die Bereitstellung von VR-Inhalten auf Geräten, die auf der Seite der B2B-Kunden arbeitet. Sie sucht auf einem gemeinsamen Server nach Updates, lädt sie herunter und verteilt sie über das lokale Netzwerk an die Geräte. Dies sollte die Geschwindigkeit und Autonomie des Partnersystems deutlich erhöhen. Das System besteht es aus einem HTTP-Server und zwei Diensten, von denen einer auf einen gemeinsamen Server zugreift und der andere als Microserver für das lokale Netzwerk fungiert. Es handelt sich zwar nur um einen Prototypen, aber wir arbeiten weiter daran.
React Frontend-Entwicklung
Der Kunde hatte bereits einen Prototyp eines CMS für Videoinhalte auf Basis von Vue.js. Aus technischer Sicht war es jedoch angebracht, es auf React.js zu übertragen. Dies geschah in erster Linie, um die weitere Unterstützung zu erleichtern. Es gibt weitaus mehr React-Entwickler, so dass es für den Kunden in Zukunft einfacher sein wird, nach Experten zu suchen. Im Allgemeinen haben diese beiden Frameworks viel gemeinsam. Einen detaillierten Vergleich finden Sie in diesem Artikel.
Als UI-Framework wurde das beliebte Ant Design gewählt. Für die schnelle Bereitstellung von Anwendungen haben wir create-react-app verwendet, und für eine starke Typisierung und den Schutz vor Bugs TypeScript. Für das Root-State-Management wurde das Redux Toolkit genutzt, da es viele vorgefertigte Tools bietet, mit denen die Notwendigkeit für Boilerplate-Code entfällt und man sich auf das Schreiben von Geschäftslogik konzentrieren kann.
Die Logik war zu Beginn des Projekts eine Herausforderung, da beide CMS einige Teile davon untereinander aufteilten. Damit beide kontinuierlich arbeiten können, wurde alles in das Mono-Repository auf Yarn verschoben.
Gestaltung von Landing Pages und Werbematerialien
Was benötigt wurde:
Unser Designteam arbeitete parallel zum Entwicklungsteam. Der Kunde war auf der Suche nach einem neuen Design für sämtliche Komponenten des Projekts, einschließlich Werbematerialien, und einer benutzerfreundlichen Schnittstelle für die VR-Plattform.
Zunächst mussten wir eine Landing Page für die Zahlungsabwicklung entwickeln, über die die Nutzer auf die Inhalte zugreifen können. Die grundlegenden Anforderungen an eine Landing Page waren:
- Mobile first: Die mobile Version sollte so effizient wie möglich sein, da die meisten Benutzer die Seite über ihr Mobiltelefon aufrufen.
- Eine Seite: Es sollte eine einzelne Seite für die Zahlung per Karte und eine Beschreibung des Inhalts geben.
- Stimmungsvoll: Die Neugierde des Benutzers sollte geweckt werden, und er sollte ermutigt werden, das Headset erneut zu verwenden.
- Verständlichkeit: Es sollte einen klaren Algorithmus für die Bezahlung sowie Notfallmaßnahmen geben.
Unser Vorschlag:
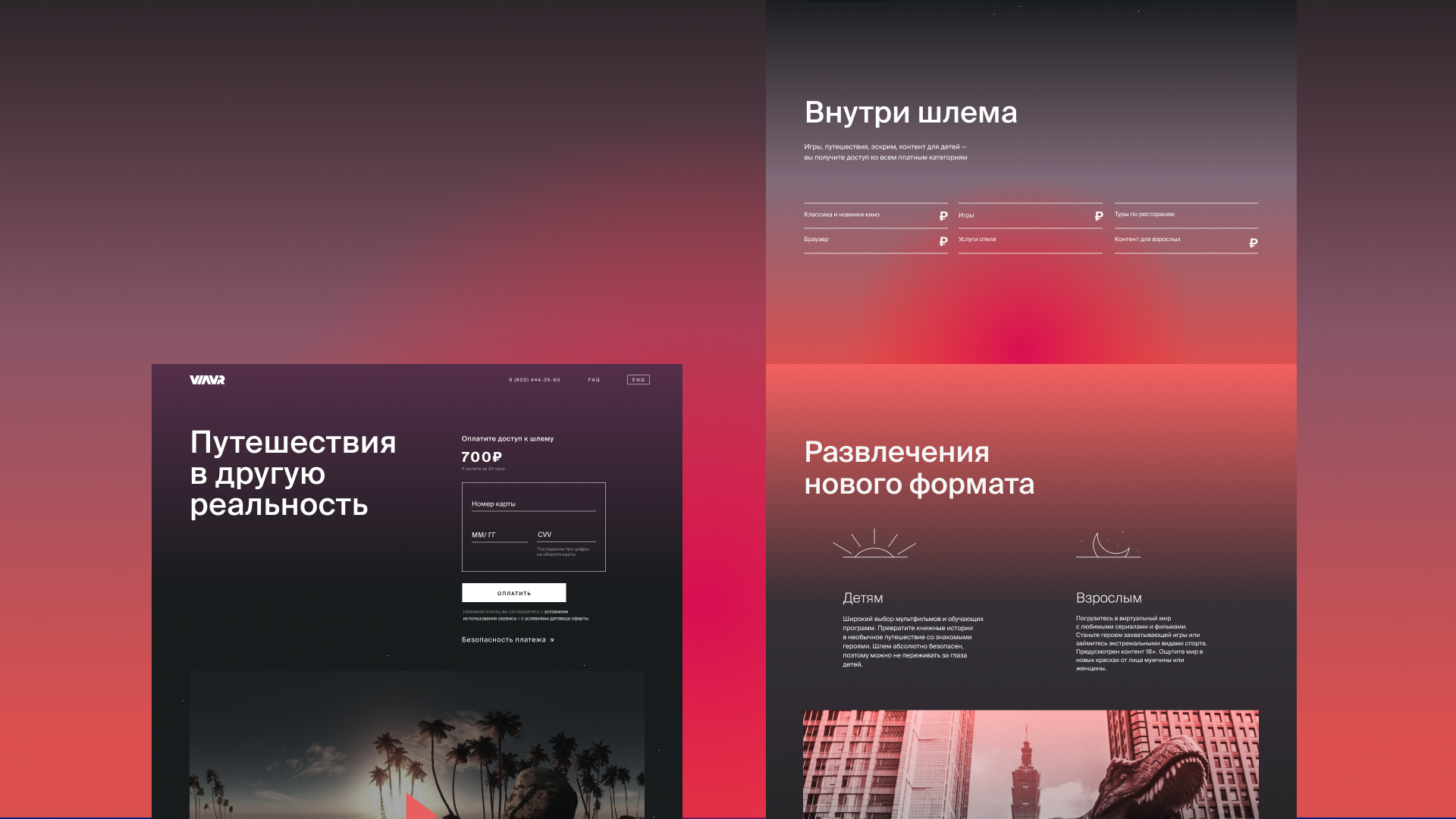
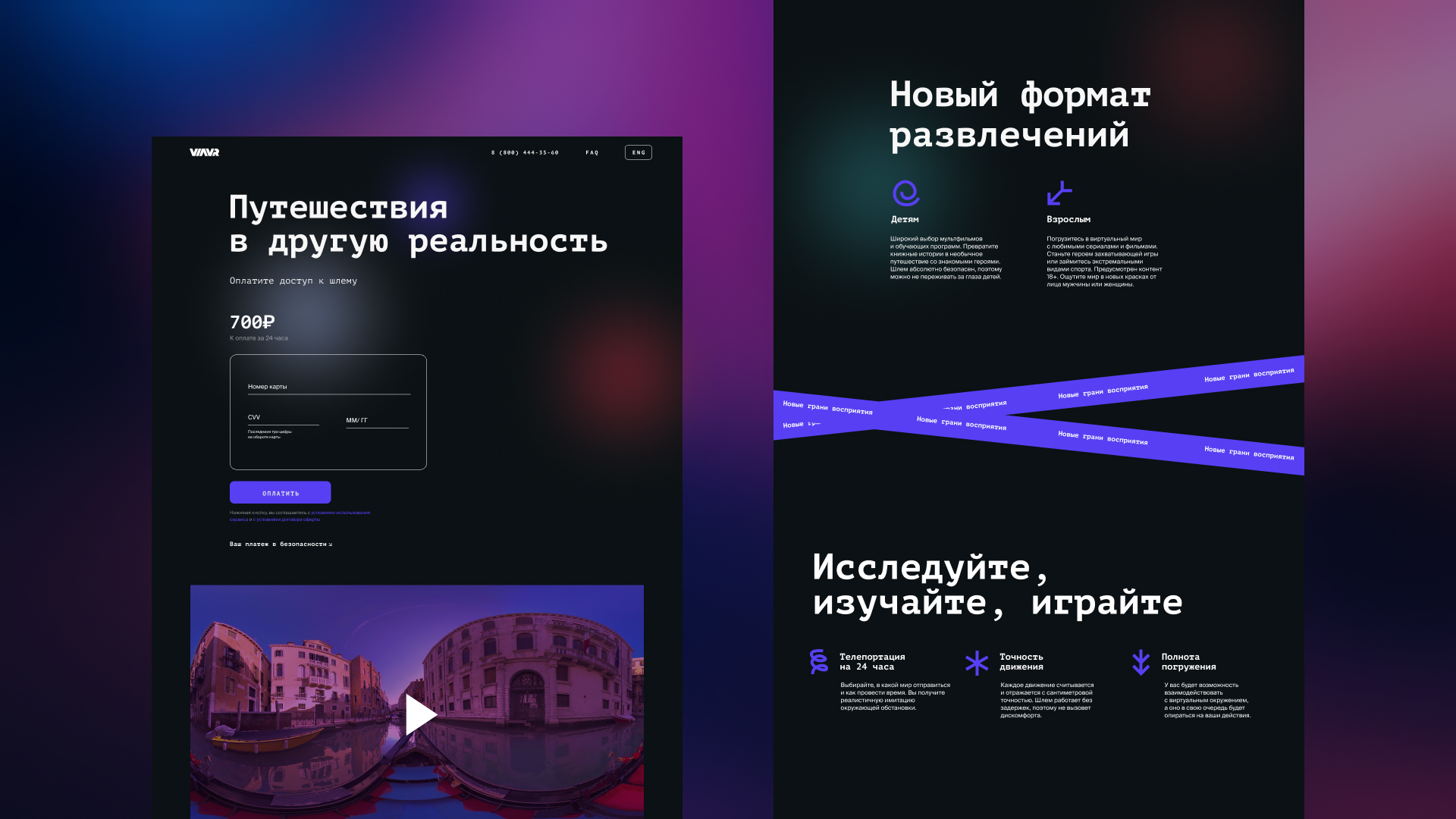
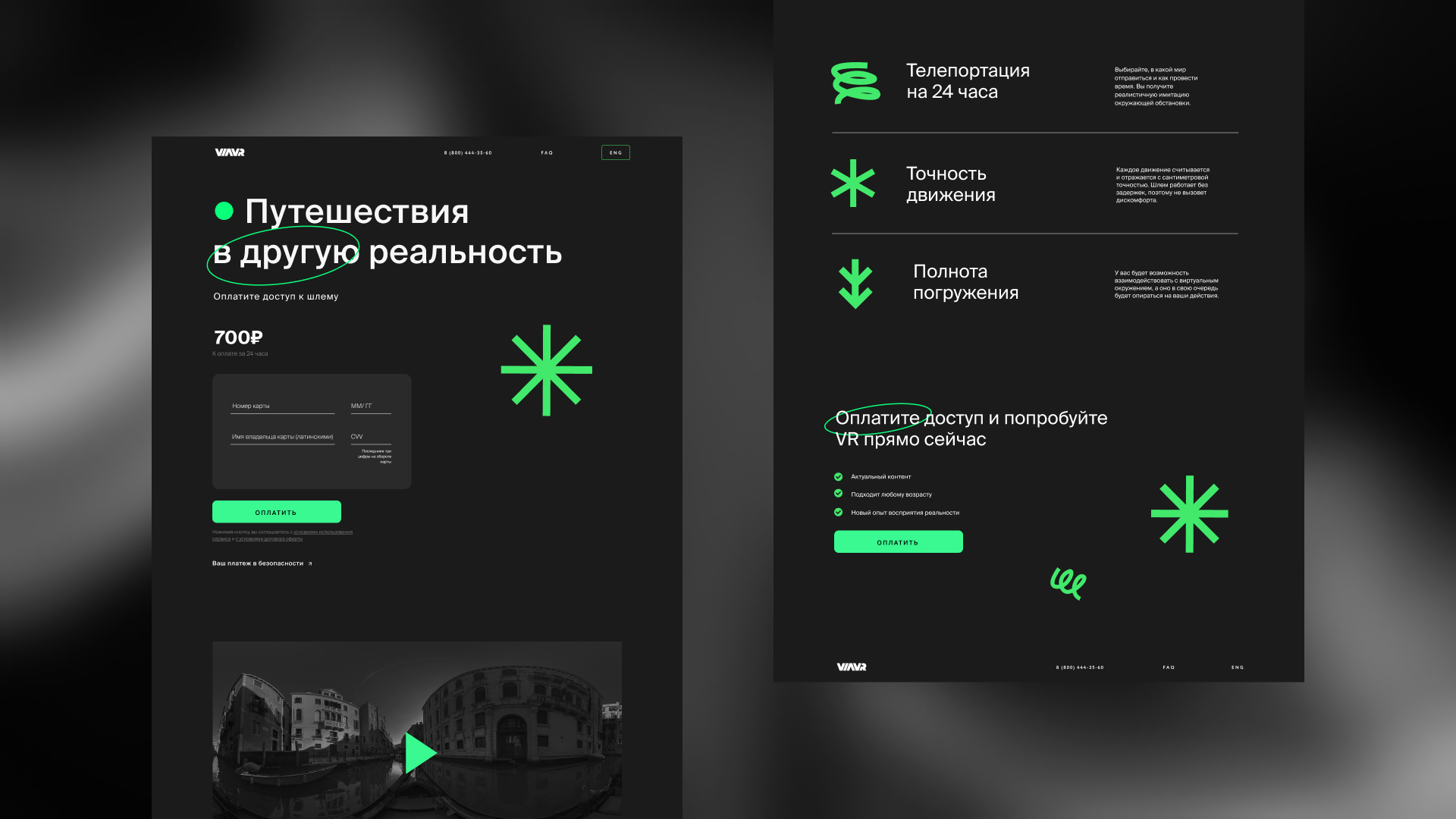
Wir haben drei Landing Page-Konzepte entworfen, die Sie im Folgenden sehen können.

Das Hauptmerkmal des ersten Konzepts war ein farbiger Hintergrund. Dies ist für VR-Projekte untypisch, da sie normalerweise auf einem schwarzen Hintergrund laufen. Unser Vorschlag war es, von dem üblichen Design abzuweichen und einen warmen Farbverlauf zu verwenden. In dieser Version haben wir minimalistische Schriftarten und Symbole sowie ein paar Bilder verwendet. Für die Testseite war zunächst nur ein Block vorgesehen.

Das zweite Konzept konzentriert sich auf ein dreidimensionales Design. Wir haben einen dreidimensionalen Hintergrund verwendet, der das Gefühl des Headsets selbst wiedergibt. Auch die Schriftart ist im Vergleich zur ersten Version etwas komplexer. In dieser Version haben wir versucht, das Komplettpaket zu zeigen, das der Nutzer erhält, wenn er für den Service bezahlt. Wir arbeiteten mit großen Videoblöcken und Bildern zu jedem Seitenabschnitt.

Die dritte Option wurde als die modernste konzipiert, analog zur brandneuen VR-Technologie. Das Design wurde um hellgrüne Symbole ergänzt, die auffälliger sind als in den beiden Vorgängerversionen.
Am Ende entschied sich der Kunde für das zweite Konzept und modifizierte es leicht. Während es im neuen Design nur eine Bezahlungsseite gibt, soll die gesamte Website später entsprechend erweitert werden.
Darüber hinaus hat unser Designteam neue Aufkleber für Headsets entwickelt, die Anweisungen und QR-Codes für den Bezahlvorgang enthalten. Wir haben auch Entwürfe für Roll-ups erstellt, die in der U-Bahn und auf Flughäfen aufgestellt werden können, denn das Unternehmen plant, seine Dienstleistung auf das Transportwesen und auf Wartezimmer auszuweiten.
Das Ergebnis
Das Projekt ist seit dem Frühjahr 2021 erfolgreich auf dem neuen Monolithen in Betrieb, mehrere internationale Hotelketten sind Partner des Dienstes, und Tausende von Endverbrauchern haben den Mietservice in Anspruch genommen. Dies beweist die Vorteile von Virtual Reality in der Wirtschaft und zeigt, dass der Einsatz von VR-Technologie für Unternehmen zu einem Wettbewerbsvorteil wird. Auf der technischen Seite läuft alles stabil, aber angesichts der prognostizierten Lastzunahme des sich im Umschwung befindlichen Gastgewerbes schließt der Kunde die Möglichkeit eines Wechsels zu Microservices nicht aus.
Die Arbeit des Projekts wird jetzt vom technischen Team auf Kundenseite unterstützt. Das technische Team von Evrone bestand aus zwei unserer Experten, und zwei unserer Spezialisten waren auch an der Gestaltung beteiligt. Das Produktmanagement geschah auf Kundenseite, während bei Evrone die Technik- und Designteams von zwei Kundenbetreuern koordiniert wurden.
Die Entwicklung des Designs der VR-Plattform ist noch nicht abgeschlossen, aber der Kunde hat den Entwicklungsprozess vorübergehend pausiert. Für die Zukunft planen wir, die Arbeit am CRM-Design fortzusetzen und das Aussehen des Systems im Headset selbst fertigzustellen.
Wenn auch Sie auf der Suche nach Experten sind, die Virtual-Reality-Software entwickeln, eine funktionierende CRM-Lösung für Ihr Unternehmen erstellen, Ihr technisches Team verstärken oder ein neues Design für Ihr Produkt entwickeln, senden Sie uns eine Nachricht über das untenstehende Formular. Unsere Manager werden sich bald mit Ihnen in Verbindung setzen. So können wir gemeinsam herausfinden, wie wir Ihnen dabei helfen können, Ihr Ziel zu erreichen.