So haben wir einen Tech-Leader bei der Entwicklung einer automatisierten Gesundh
Evrone konzentriert sich auf den Einsatz bewährter Technologien, um komplexe High-Load-Projekte für große Unternehmen abzuschließen und schnelle Start-up-Launches zu ermöglichen. Unsere Ingenieure verfolgen die Fortschritte im Technologiesektor genau und setzen auf jene Innovationen, die die überzeugendsten Ergebnisse liefern. Dieser Ansatz veranlasste Evrone dazu, unseren Technologiestack um die Programmiersprache Dart und das Framework Flutter zu erweitern, die beide im Rahmen der Entwicklung einer Mobile-Healthcare-App für unseren Kunden genutzt wurden.
Die Herausforderung
Der Kunde von Evrone, David Weekly, ist ein technisch versierter Silicon-Valley-Veteran. Er verfügt über mehr als 5 Jahre Erfahrung als Produktmanagementleiter bei Google und Facebook. Weekly ist zudem ein preisgekrönter Start-up-Mentor und Gründer sowie Vorstandsmitglied bei Hacker Dojo. Inspiriert von seinen persönlichen Erfahrungen gab er die Entwicklung einer App in Auftrag, welche die Qualität der Interaktion zwischen Ärzten und Patienten verbessern sollte.
Als der Vater von Weekly schwer erkrankte, war seine Familie einer Flut von Informationen über die verschiedenen Behandlungsmöglichkeiten ausgesetzt. Wie zahlreichen anderen Patienten und deren Familien auch, fiel es der Familie von Weekly schwer, alle Einzelheiten und Behandlungsempfehlungen zu verarbeiten und den anderen Familienmitgliedern exakt zu vermitteln. Besorgt darüber, dass sie wichtige Details übersehen könnten, begannen sie damit, die Arztgespräche aufzuzeichnen. Die Aufnahmen wurden dann per E-Mail an die Familienmitglieder geschickt, woraufhin eine Entscheidung über die Behandlung getroffen werden sollte. Dieser Ansatz erwies sich als bemerkenswert effizient. So kam Weekly jene Idee, die durch die technische Unterstützung seitens Evrone letztlich zu Medcorder werden sollte — einer App zur Automatisierung ebendieser Methoden.

Die Lösung
Evrone entwickelte das Konzept von Medcorder, das Design und ein MVP. Als erfahrener Tech-Leader war der Kunde sich bereits im Klaren darüber, dass die App unter Verwendung des Google-Stacks (Google Cloud, Google Firebase, Google Storage und Google Speech Recognition) in Verbindung mit einem innovativen, plattformübergreifenden Framework für die Entwicklung von Mobile-Apps erstellt werden sollte — Google Flutter. Das Team von Evrone verfügte über umfangreiche Erfahrungen mit React Native und widmete sich begeistert der Entwicklung eines Produkts mit einem Multiplattform-Framework. Der Kunde betonte, wie wichtig ihm die schnelle Umsetzung und Flexibilität im Hinblick auf Änderungen waren, was den Einsatz eines solchen Frameworks unerlässlich machte.



Erster Kontakt mit Flutter
Flutter ist ein Open-Source-SDK von Google für die Entwicklung von iOS- und Android-Apps. Es nutzt die Programmiersprache Dart, kompiliert diese in binären, plattformspezifischen Code und sorgt so für hoch performante Apps. Zu Beginn des Medcorder-Projekts befand sich Flutter noch im Pre-Alpha-Stadium. Dies brachte gewisse Herausforderungen und Risiken mit sich, doch Evrone war fest entschlossen, diese neue Technologie auszuprobieren und die Idee des Kunden zum Leben zu erwecken.
Im Verlauf des Projekts wuchs und veränderte sich Flutter auf äußerst dynamische Art und Weise. Das Toolkit auf dem neuesten Stand zu halten, war dabei ein Geduldsspiel für sich. Glücklicherweise hatten sich die Ingenieure bei Google zum Ziel gesetzt, die Lernkurve der Plattform flach zu gestalten und den Entwicklern eine umfangreiche Dokumentation sowie eine breite Palette an Ressourcen zur Verfügung zu stellen. Die Dokumentation enthält spezifische Abschnitte, in denen den Benutzern die Grundlagen der Plattform in einer auf ihr jeweiliges Fachgebiet zugeschnittenen Weise nähergebracht werden.
Interface und Framework
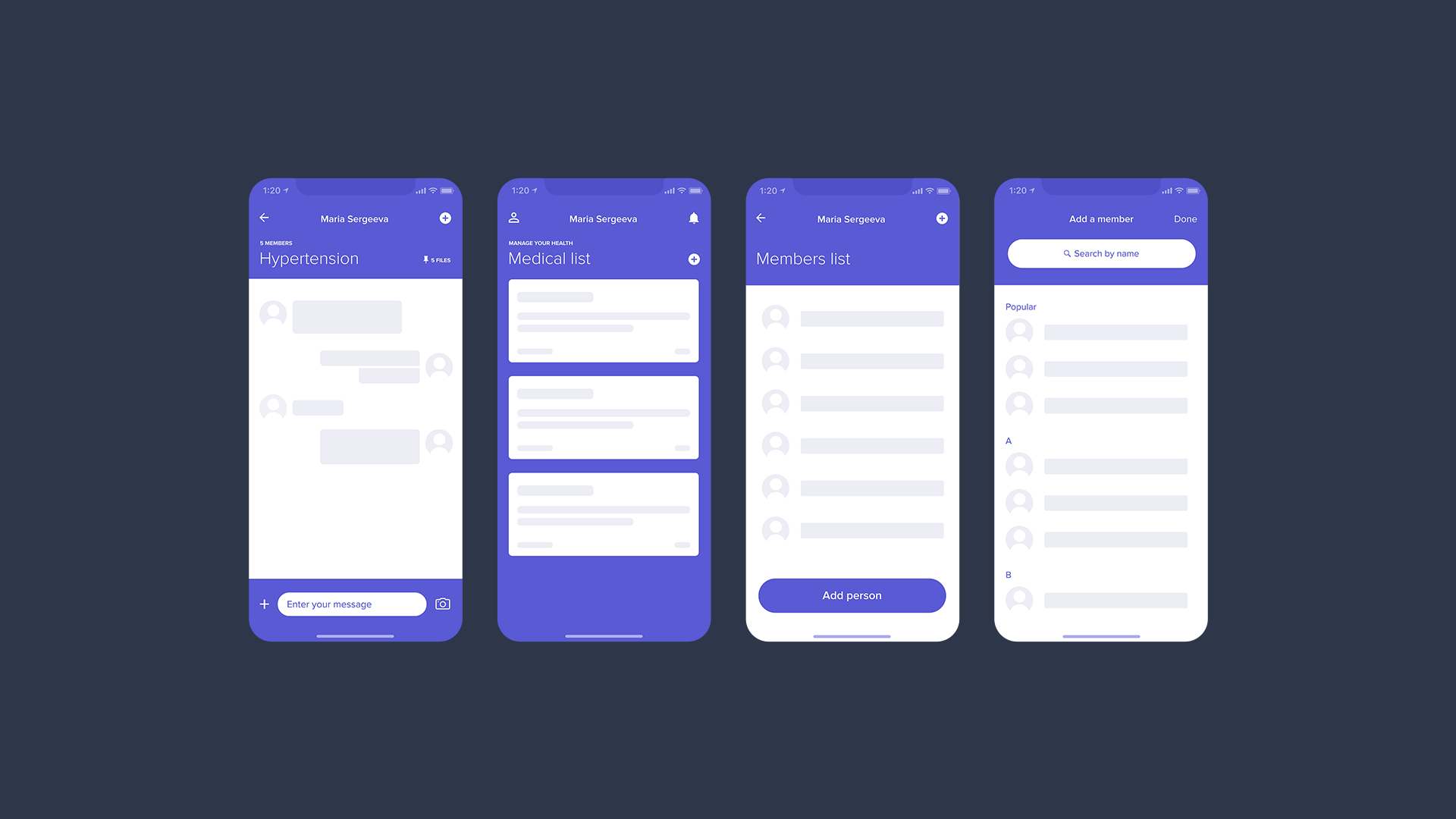
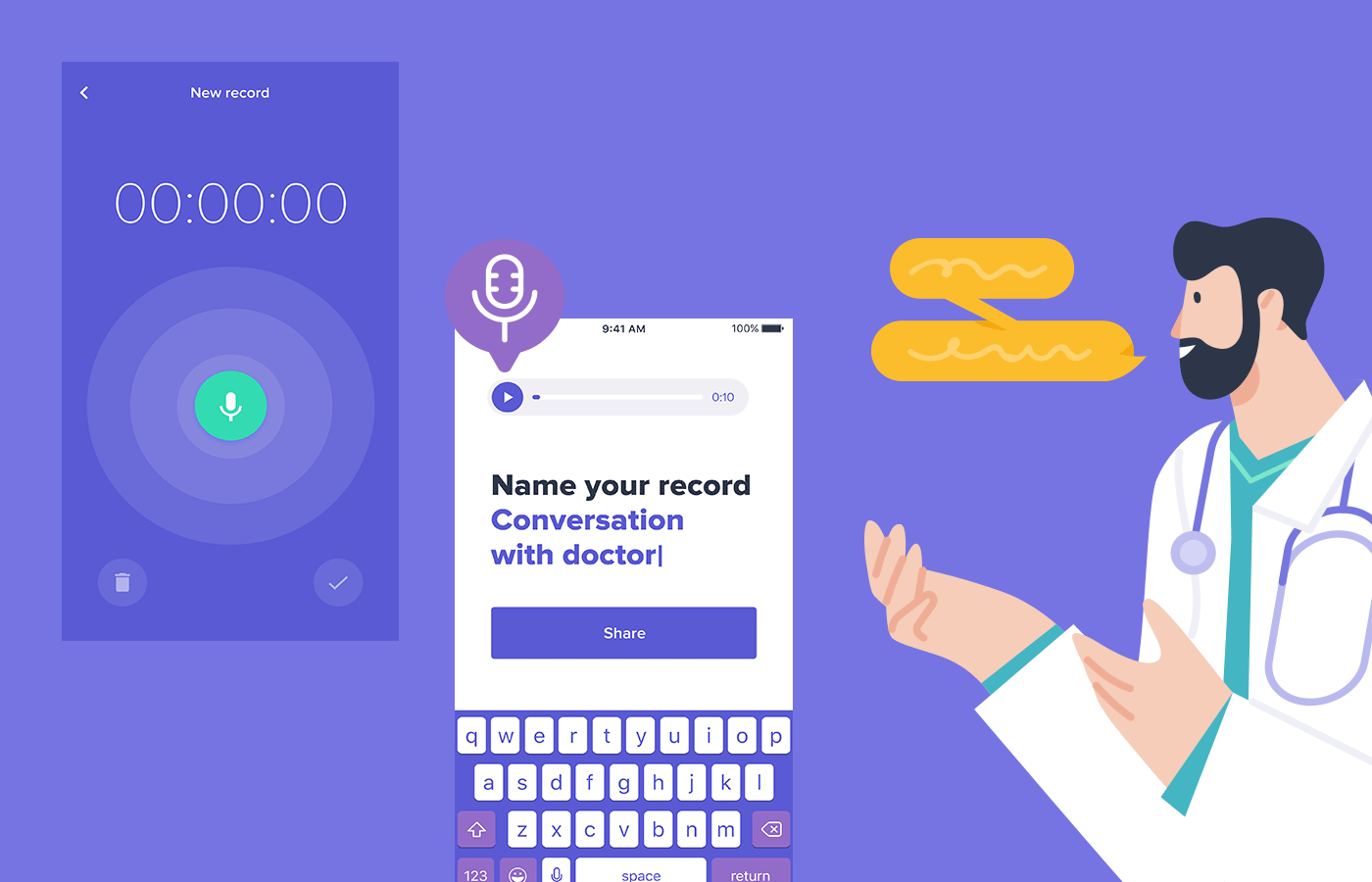
Flutter unterstützt ab Werk zwei grundlegende Optionen: Material-Design-Widgets und Cupertino-Widgets (Widgets im iOS-Stil). User haben stets die Möglichkeit, auch ein benutzerdefiniertes UI zu entwickeln. Das Team von Evrone nutzte als Referenz für die Entwicklung einer einfach zu bedienenden Benutzeroberfläche für Medcorder die Material-Design-Option. Wir haben festgestellt, dass die UI-Entwicklung mit diesem Framework schnell vonstattengeht, sofern die Entwickler sich nicht auf Nuancen wie benutzerdefiniertes Scrollen konzentrieren. Da es sich bei Flutter um ein Open-Source-Framework handelt, gibt es bereits eine rasant wachsende Anzahl fertiger Lösungen, die jeder in seinen eigenen Projekten verwenden kann. Zum Zeitpunkt der Entwicklung von Medcorder gab es jedoch noch keine Plug-ins für die Audioaufnahme und -wiedergabe. So kam der Kunde auf die Idee, ein Open-Source-Audioaufnahme-Plug-in zu entwickeln — Evrone realisierte dieses unter Verwendung von Objective-C für iOS und Java für Android. Das Custom-Audio-Plug-in ist jetzt öffentlich verfügbar.


Vorteile von Flutter
Basierend auf dieser Erfahrung kann Evrone Start-ups den Einsatz von Flutter für MVPs wärmstens empfehlen, wenn die Realisierbarkeit des Geschäftsmodells zügig ermittelt werden muss. Die Gestaltungsmöglichkeiten sind begrenzt, wenn die Entwickler nur die ab Werk verfügbaren Material-Design- oder Cupertino-Widgets verwenden. Flutter erleichtert jedoch das Experimentieren mit dem Interface, wodurch weniger Zeit für letztendlich nicht tragfähige Lösungen verschwendet wird. Flutter überzeugt zudem durch folgende Punkte:
- höhere App-Geschwindigkeit dank High-Speed-Rendering von Google;
- eine einzige Codebase für iOS und Android, wodurch die Notwendigkeit entfällt, dieselben Änderungen zweimal vorzunehmen;
- identische Interfaces auf Android und iOS, wodurch keine separaten Tests von Benutzerszenarien auf jeder Plattform mehr erforderlich sind. Falls gewünscht, können jedoch unterschiedliche UIs erstellt werden;
- einfache App-Integration mit Google-Services und Google Cloud;
- fortschrittliche Tools, die auf Android Studio und Visual Studio Code basieren, sowie eine ausführliche Dokumentation.
Wie andere plattformübergreifende Tools deckt auch Flutter systemspezifische Aufgaben wie Kontaktverwaltung, Bluetooth, Soundeinstellungen oder Textnachrichten nicht ab. Dafür müssen Plug-ins gefunden oder entwickelt werden. Die Community der Flutter-Entwickler wächst jedoch stetig und veröffentlicht zunehmend mehr Open-Source-Projekte, sodass viele dieser Aufgaben zeitnah im Rahmen des Frameworks abgewickelt werden können.


Problemlösung
Während der Entwicklung von Medcorder durchlief Flutter alle Phasen von Pre-Alpha bis Release, bevor das Framework schließlich Anfang Dezember 2018 offiziell veröffentlicht wurde. Upgrades auf neuere Versionen des Toolkits erwiesen sich als schwierig — hier kam Evrones umfassende Expertise mit der nativen Entwicklung von Mobile-Apps zum Tragen. Die Auflösung bestimmter Abhängigkeiten wäre ohne ein fundiertes Verständnis von Gradle für Android und CocoaPods für iOS nicht möglich gewesen. Mit der Veröffentlichung neuer Module und Plug-ins waren die Probleme jedoch zunehmend einfacher zu lösen.
Entwicklungsstadien
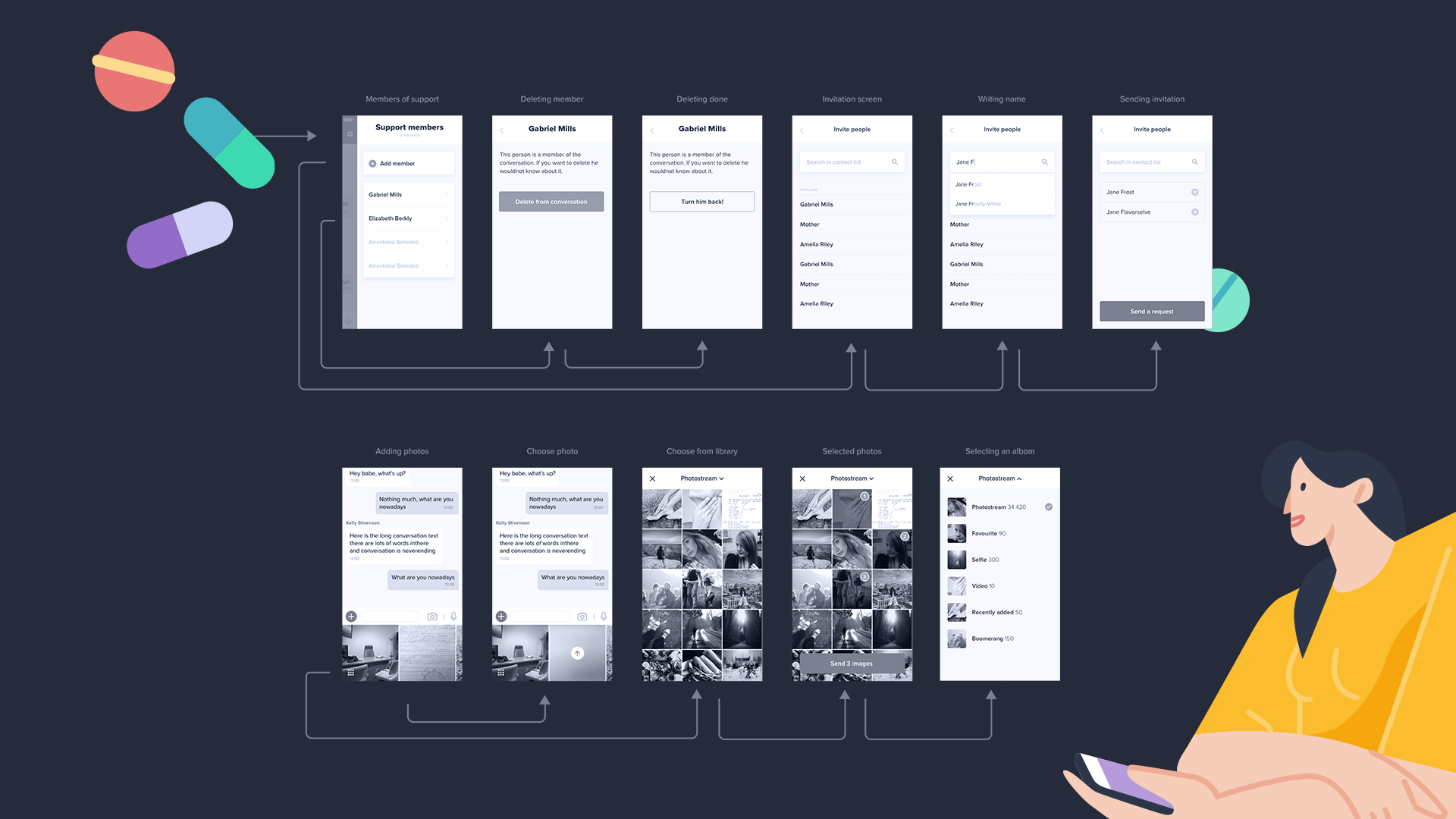
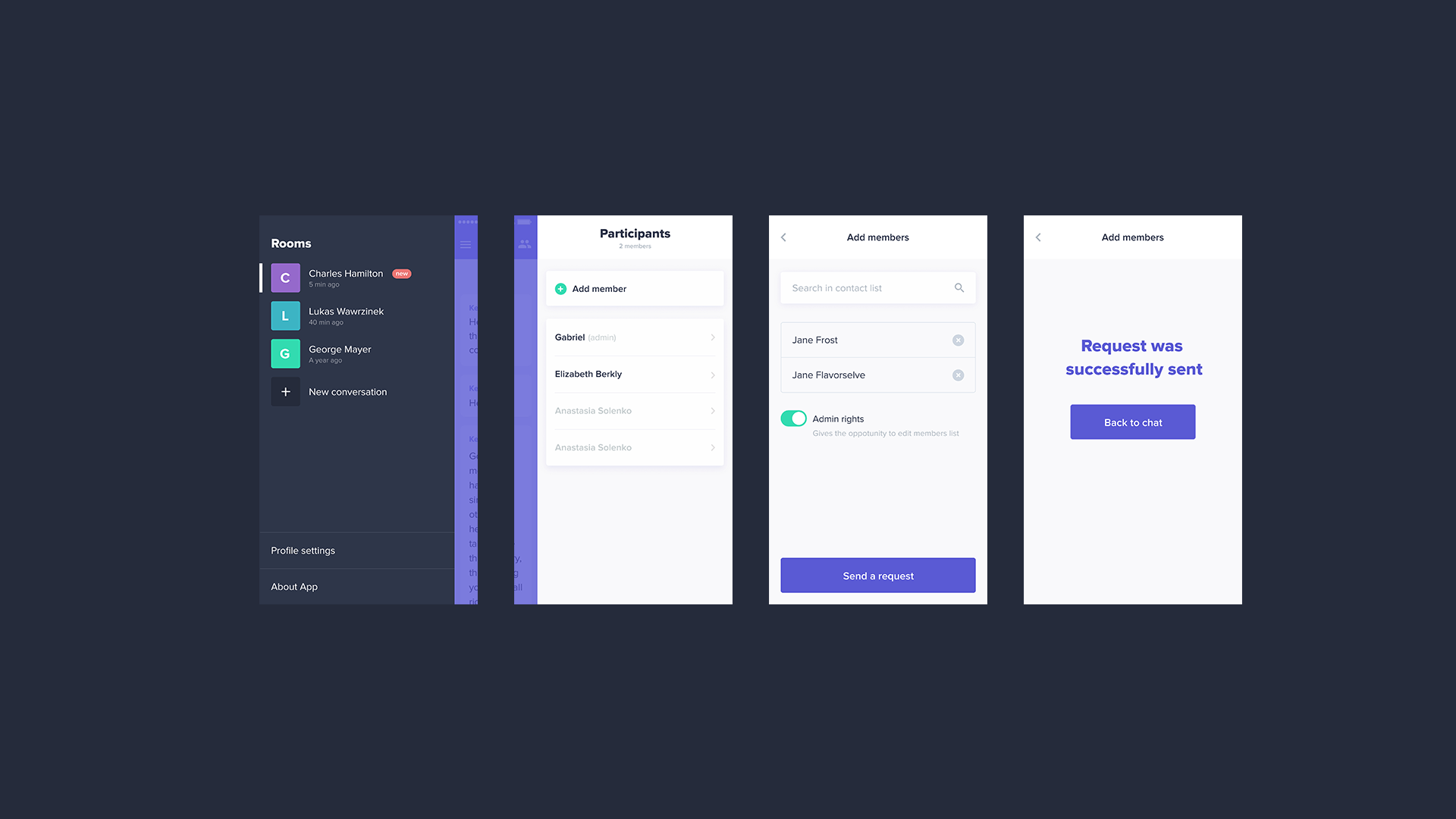
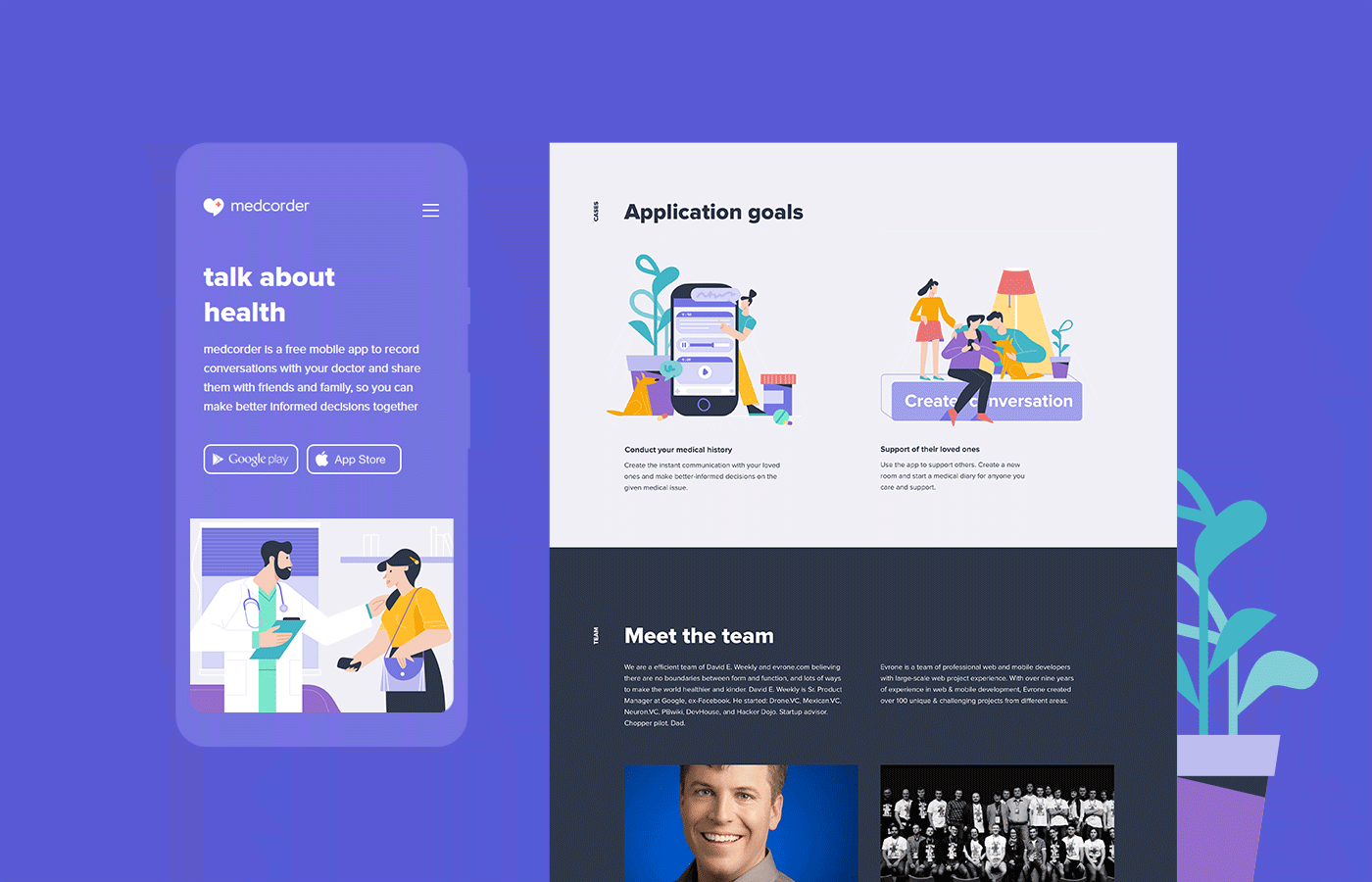
Das Team von Evrone entwickelte mehrere Iterationen von Medcorder. Zunächst wurde das Design konzipiert, anschließend die App erstellt und letztlich die Serverless-Architektur für das Backend erarbeitet. Einige der Iterationen waren auf die häufigen Flutter-Updates zurückzuführen. Das erste MVP glich einem smarten Notizbuch, das es dem Benutzer ermöglichte, eine Audioaufnahme seines Arztbesuchs anzufertigen, ein Transkript des Gesprächs abzurufen, Notizen sowie Kommentare zu hinterlassen und Fotos der Testergebnisse hinzuzufügen. Dann wurde entschieden, dass Pflegeteams die wertvollsten User der App sein würden. Aus diesem Grund wurde ein Social-Feature mit einer neuen Identität und einem neuen Design hinzugefügt, das es den Benutzer ermöglichte, innerhalb der App zu chatten.



Das Endergebnis
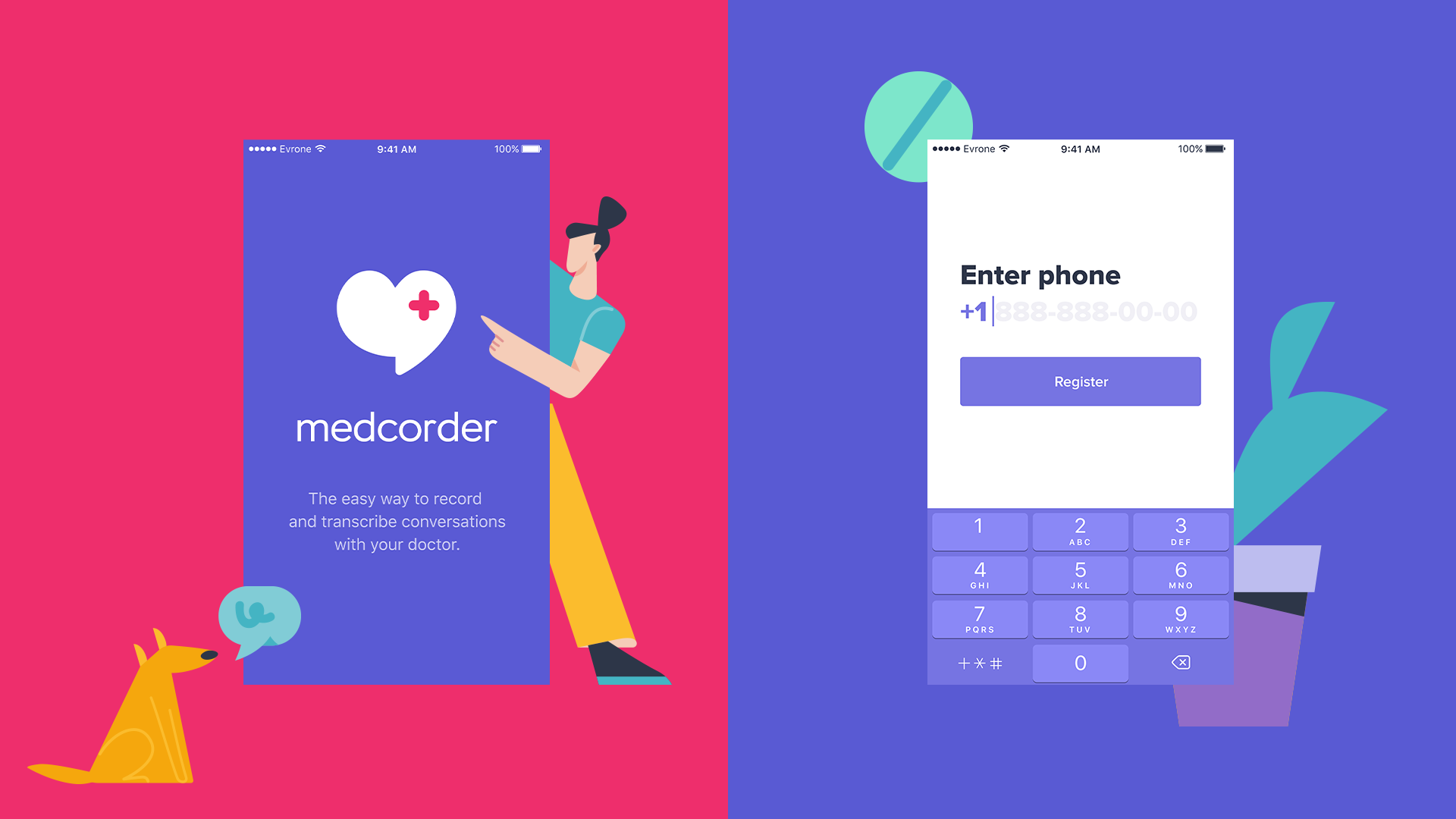
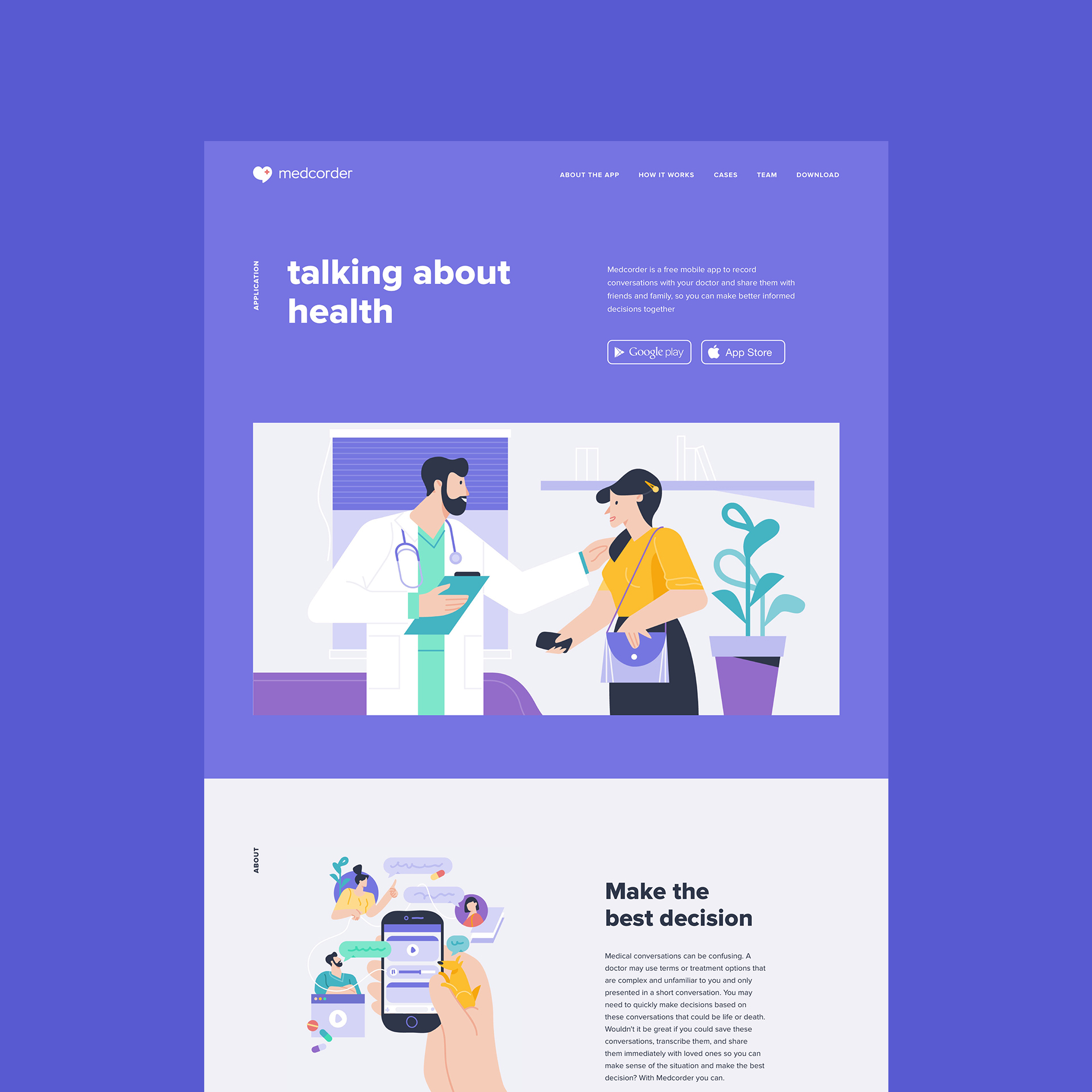
Nach mehreren Iterationen und Ergänzungen wuchs Medcorder zu einer Plattform für die Interaktion zwischen dem Patienten und dessen Arzt sowie Familie heran. Im Juni 2018 wurde die App veröffentlicht. Sie kann kostenlos heruntergeladen und genutzt werden. Medcorder war ein solcher Erfolg, dass der Kunde schließlich seinen Job bei Google kündigte, um sich auf die Weiterentwicklung der App konzentrieren zu können. Ihm gelang es, sich mit einer Seed-Runde in Höhe von 2,5 Millionen Dollar eine beträchtliche Finanzierung für das Projekt zu sichern. Eine gesundheitliche Krise kann für Patienten und deren Familien nur schwer zu bewältigen sein. Medcorder schafft hier bis zu einem gewissen Grad Abhilfe, indem die App Patienten und ihren Pflegeteams hilft, die Behandlungsoptionen besser zu verstehen und fundiertere Entscheidungen zu treffen.
Evrone hat sich als wertvoller Verbündeter für Start-ups bewiesen, die ihre Ideen schnell realisieren möchten. Das Team von Evrone setzt die effektivsten Technologielösungen ein, um die Produktvision des Kunden in ein funktionierendes MVP zu verwandeln, wodurch die Zeit bis zur Markteinführung verkürzt und eine wertvolle Gelegenheit geboten wird, die ideale Zielgruppe des Produkts zu bestimmen. Klicken Sie hier, um zu erfahren, wie Evrone Ihrem Start-up noch zum Erfolg verhelfen kann.