Entwicklung des größten B2B-Portals der Beauty-Branche
eAcademie ist eine digitale Plattform für die Beauty-Industrie. Sie verknüpft Geschäftsprozesse für 1.000 interne Mitarbeiter und über 400.000 externe Anwender. So wird es verwendet:
- Der Schulungsservice nutzt die Plattform zur Planung und Durchführung von Seminaren.
- Vertriebsmitarbeiter pflegen darin Kundenstämme und sammeln Auswertungen.
- Friseure finden Fortbildungsseminare, melden sich dafür an und bezahlen sie online.
- Die Inhaber und Verwalter von Schönheitssalons verwalten ein einziges Firmenprofil und nehmen am Treueprogramm teil.
Die Plattform ist Teil eines digitalen B2B-Ökosystems, das mehr als 10 namhafte Online-Projekte miteinander verbindet.
Die Herausforderung: neue Funktionen zu implementieren, ohne den Dienst zu stoppen
Der eAcademie-Service wurde mit minimalen Ressourcen erstellt, da er nur für interne Mitarbeiter gedacht war. Gleichzeitig gab es Pläne, ein breites Publikum zu erreichen und einen riesigen Nachholbedarf an Ideen und Wünschen.
Wir mussten die Architektur der Plattform überdenken, um schnell neue Funktionen einzuführen, eine API für die Kommunikation mit dem digitalen Ökosystem zu schaffen und Tools für Stylisten und Regisseure zu entwickeln. Gleichzeitig war es notwendig, die Stabilität und die Arbeitsgeschwindigkeit zu verbessern, um dem mindestens 100-fachen prognostizierten Wachstum der aktiven Benutzer gerecht zu werden.
Die größten Herausforderungen bestanden darin, ohne jegliche Dokumentation in die Architektur einzutauchen, die spezifischen Geschäftsprozesse im System zu verstehen und, ohne die Arbeit zu unterbrechen, neue Funktionen umzuschreiben und zu implementieren.
Die Lösung: Agile Entwicklung und ein datengetriebener Ansatz
Das Evrone-Team ist Mitte 2018 in das Projekt eingestiegen. Wir haben es in eine neue Infrastruktur überführt, mit Tests abgedeckt und mit agilen Methoden weiterentwickelt. Das neue Frontend wurde auf Next.js erstellt, während das Backend auf dem benutzerfreundlichen Ruby on Rails geblieben ist. Für die Datenbank wurde PostgreSQL + Redis verwendet, und für die asynchronen Aufgaben wurde Sidekiq eingesetzt.
Der Kunde, vertreten durch Andrey Ozhigin (Leiter B2B-CRM bei L'Oreal), benötigte eine schnelle Einführung von Funktionen in der „Minimum-Viable“-Form, um Hypothesen und Produktwerte zu testen und Feedback von Anwendern zu erhalten. Dieser flexible Ansatz hat sich stark von der typischen Produktentwicklung in großen Unternehmen unterschieden.
Aber dieser Führungsstil hat sich ausgezahlt. Anfang 2020 haben wir beispielsweise in nur 2 Wochen die Online-Lernplattform für Friseure aufgebaut, die es ihnen ermöglicht hat, sich auf den Lockdown einzustellen und das Produkt an eine führende Position im Markt zu bringen.
Um zu verhindern, dass Flexibilität in Chaos umschlägt, haben wir ein transparentes System zur Diskussion und Bewertung von Aufgaben aufgebaut. Gemeinsam mit dem Kunden überprüfen wir täglich den Status, stellen sicher, dass das Entwicklungsteam versteht, was die geschäftliche Aufgabe ist und welche Metriken oder Prozesse sie verändert. Erst dann bildet das Team ein Verständnis für „ideale Resultate“, die möglichen Wege der technischen Umsetzung und die benötigten Ressourcen.
Dies hilft dem Kunden, das Problem von allen Seiten zu betrachten und eine fundierte Entscheidung zu treffen. Ohne diesen Ansatz wäre es nicht möglich gewesen, eine gemeinsame Sichtweise auf die Produktentwicklung zu finden und die effektivsten Lösungen für digitales Marketing für die Beauty-Branche zu bestimmen.
Eintauchen in das Projekt und Testen der Plattform
Zu Beginn unserer Arbeit lag die Codeabdeckung durch Tests bei 50–55 %, so dass es schwierig war, schnell zu verstehen, was genau defekt war. Die Suche nach dem, was wir beheben mussten, nahm also mehr Zeit in Anspruch. Das eigentliche Problem musste erst identifiziert werden.
Wir haben uns auf die wichtigsten Funktionen aus den alten Teilen des Systems konzentriert und die Abdeckung des alten Codes mit Tests erhöht, um sie auf 75 % zu bringen, während wir mit der API-Dokumentation arbeiteten. Neue Funktionen wurden sofort zu 90–100 % getestet, so dass wir jetzt eventuelle Fehler schneller finden.
Darüber hinaus haben wir einen parallelen Testlauf eingeführt. Früher mussten wir 20–30 Minuten warten, bis alle Tests liefen; jetzt sind es nur noch 7–8 Minuten.
Umzug in eine neue Infrastruktur
Der Kunde entschied sich, die Infrastruktur zu überarbeiten und das Rechenzentrum zu wechseln. Also haben wir den Infrastructure-as-Code-Ansatz implementiert. Wir haben eine neue Logik für das Deployment des Systems in Ansible geschrieben, und jetzt funktioniert alles mit Docker im Swarmed-Modus.
Eine solche Lösung wäre für eine Multisite-Anwendung nicht geeignet, aber das Projekt brauchte nur 2 Server, sodass auf Kubernetes verzichtet wurde. Dies hat es uns ermöglicht, Ressourcen zu sparen und die Bereitstellung schnell, einfach und vorhersehbar zu gestalten.
Neues Frontend
Das alte Frontend wurde in jQuery geschrieben, entsprach aber nicht mehr den technischen Anforderungen, die die neuen Teile des Dienstes vorgaben. Also entschied man sich, die neuen Funktionen in separate Module mit einem Frontend in React auszulagern. Dies half, die Komplexität der Weiterverarbeitung dieser Teile zu eliminieren.
Sobald sich die Gelegenheit ergab, wurde das Frontend jedoch komplett neu gestaltet. Es ist nun ein komplett eigenständiges SPA auf Next.js. Neue Funktionen sind jetzt bequemer und schneller zu implementieren, und das Produkt selbst funktioniert für den Benutzer auf allen Geräten schneller. Auch die Browsermetriken haben sich verbessert, was wiederum die SEO verbessern wird.
Die Vereinheitlichung des Stacks hat dazu beigetragen, den Zeitaufwand für den Einstieg neuer Frontend-Entwickler zu reduzieren. Jetzt arbeiten alle im Rahmen eines einzigen Aufgaben- und Tool-Ansatzes. Dies ist hilfreich, wenn Fristen eingehalten oder schnell neue Ideen einführt werden müssen.
Implementierung von SEO-Funktionen
Anfang 2020 beschloss der Kunde, die Sichtbarkeit der eAcademie zu verbessern. Dies würde es ermöglichen, das Beauty-E-Commerce-Marketing zu erweitern und neue Nutzer für die Online-Video-Schulungsplattform für Friseure zu gewinnen. Die Verbesserung der SEO erforderte jedoch einige Arbeit.
Zuerst haben wir eine schnelle Lösung ausprobiert – wir haben eine Sitemap, schema.org-Markup und escaped-templates hinzugefügt, um die Einschränkungen des Frontends zu umgehen. So ist der Dienst ohne große architektonische Veränderungen schnell in den Suchmaschinen aufgetaucht. Später haben wir einen Node.js-Pre-Renderer in einem separaten Container erstellt, der Suchmaschinenanfragen verarbeitet, und sind die Patch-Lösung in Form von escaped-pages losgeworden.
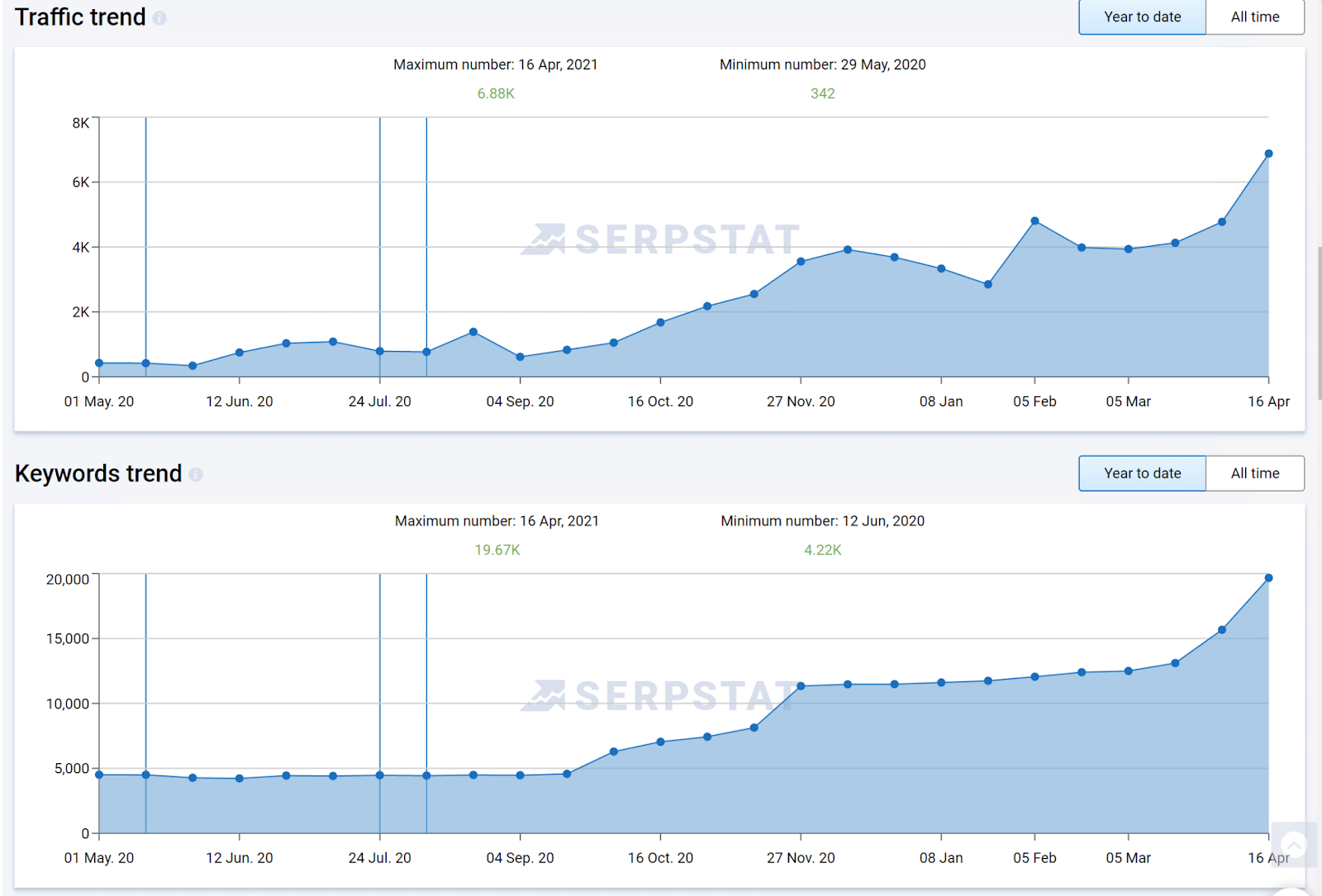
Nachdem wir Next.js implementiert hatten, konnten wir die komfortablen Server-Rendering-Mechanismen nutzen, die das Framework bietet. Die Ergebnisse haben nicht lange auf sich warten lassen:
 Source: Serpstat
Source: SerpstatErweiterung der Plattformfunktionalität für die Beauty-Branche
Als E-Commerce-Service für Beauty und Körperpflege ist eAcademie für 3 Zielgruppen konzipiert: Friseure, Schönheitssalons und Kunden.
- Friseure können sich registrieren und an Online- und Offline-Schulungen teilnehmen, Mailings und Benachrichtigungen abonnieren, Schulungsbestätigungen von der Plattform erhalten und ihre Profile mit Kunden teilen.
- Geschäftsinhaber oder zukünftige Unternehmer können Hilfe bei der Gründung eines Unternehmens oder der Automatisierung eines Schönheitssalons erhalten und erhalten schnellen Zugang zu Kooperationen mit L'Oréal-Marken sowie Geschäftsberatungen und Schulungen für Manager und Friseure.
- Potenzielle Kunden können einen Salon oder einen Friseur finden, dessen Angebot von der Plattform bestätigt wird.
Wir haben uns von Funktionen getrennt, die die Metriken nicht verbessert haben, und stattdessen einige neue eingeführt.
Wir haben zum Beispiel ein „Salon-Locator“-System entwickelt. Es fragt den Benutzer nach seinem Standort und öffnet dann eine Karte mit Salons. Der Benutzer kann die Suchergebnisse filtern und sofort auf die Seite der gewünschten Einrichtung gehen, um sich für die Dienstleistung anzumelden. Der Locator wird auf den Websites von Partnermarken verwendet, und die für die Suche benötigten Informationen werden über die Standort-API abgerufen.
Außerdem haben wir eine API für die Strichcode-Erkennung integriert. Damit konnte das Problem der Abrechnung von Produkten, die bei Seminaren verwendet werden, gelöst werden. Wir wollten dies mit einer kleinen mobilen App in React Native machen, haben aber festgestellt, dass dadurch ein weiteres Produkt entstehen würde, das Support benötigt. Stattdessen haben wir die neue Bilderkennungsfunktion in Google Chrome verwendet, die sich als schneller und kostengünstiger herausgestellt hat.
Darüber hinaus haben wir begonnen, mit der Kundenbindungssoftware zu arbeiten, das Kundenbindungsprogramm zu automatisieren und die Funktionen zur Erstellung von Veranstaltungen um eine flexible Preisgestaltung und ein System mit Rabatten und Gutscheinen zu erweitern. Und wir haben die Integration mit Marketing-Tools wie dem Terminplanungs- und Kundenverwaltungsdienst YClients hinzugefügt.
Das Ergebnis
Als Ergebnis unserer Arbeit kann die eAcademie nun von vorteilhaften neuen Funktionen und einer stabilen E-Commerce-Lösung für den Kosmetikmarkt profitieren. Dies hat ihnen geholfen, neue Nutzer zu gewinnen, diese in Kunden zu konvertieren und ihnen weitere Marken-Apps anzubieten. Evrone pflegt das Produkt weiterhin und bietet Entwicklungsdienste für Software im Rahmen der Kundentreue an.
Hier sind die Metriken, die der Dienst erreicht hat:
- 4-facher Wachstum der Anzahl der Besuche pro Monat.
- Die Sichtbarkeit liegt laut SalonLokator in Russland auf Platz 25 (basierend auf 120.000 Suchanfragen im Zusammenhang mit der Suche nach Salons und Dienstleistungen).
- Wurde zur Website Nr. 1 für Friseurausbildungen im Jahr 2020 (laut SalonBeauty.Tech, Datenquelle: Traffic der 50 größten Friseurausbildungsseiten in SimilarWeb).
Einer der Indikatoren für den Erfolg unserer Arbeit war der vom Kunden durchgeführte Penetrationstest, ein Test zum Schutz vor Hackerangriffen. Die Prüfung ergab keine Lücken. Das Prüfunternehmen konnte nur kleinere Fehler finden, die in der Zukunft zu einer Verschlechterung des Schutzes führen könnten, doch wir haben diese innerhalb von 48 Stunden nach dem Audit beseitigt.
Für die Zukunft ist ein Update von Rails auf Version 5.2 und etwas später auf 6* geplant. Dies vereinfacht den Support sowohl für die Anwendung als auch für externe Tools, die mit dem Projekt verbunden sind. Wenn sich das Team vergrößert, müssen neue Entwickler die Plattformstruktur nicht mehr von Grund auf lernen.
Die Arbeit mit großen Unternehmensanwendungen wie eAcademie fordert die technischen Fähigkeiten und persönlichen Qualitäten der Teammitglieder. Anders als bei Startups geht es hier um durchdachte und sorgfältige Arbeit, die sich in den Geschäftsergebnissen des Kunden widerspiegelt.
Einer der Vorteile bei Evrone ist unsere Offenheit gegenüber unseren Kunden. Wir sind keine Fans des „Black-Box“-Prinzips, bei dem der Kunde die Aufgaben vorgibt und das Team sie stillschweigend ausführt, ohne Feedback zu geben und ohne die Ergebnisse in Zwischenschritten zu besprechen.
Stattdessen bringen wir uns in den Arbeitsprozess ein: Wir kommunizieren mit dem Kunden, stellen Mitarbeiter vor und tauschen Ideen aus. Der Kunde kann sich den Code ansehen, Berichte über die aufgewendete Zeit und das Budget einsehen und die Aufgaben besprechen. Wir machen die Informationen ausführlich und verständlich für sie. Wir werden zum Beispiel nicht verschweigen, dass wir eine Aufgabe unterschätzt oder im Gegenteil eine schnellere und billigere Lösung gefunden haben.
Dadurch müssen unsere Kunden nicht befürchten, dass ihre mangelnden technischen Kenntnisse sie Geld kosten oder zu Fehlern im Projekt führen. Wenn auch Sie Ihr Produkt mit unserem technischen Know-how verbessern möchten, füllen Sie das untenstehende Formular aus. Wir werden uns bald mit Ihnen in Verbindung setzen, um zu besprechen, wie wir Ihnen helfen können.